ウェッブ制作として著名なソフト
以下のデータは2009年HPビルダーの遅さに辟易し、DWと比べてみた結果であって、現状はかなり変化していると思います。以下は当時の個人的感想です。
当時、 HPビルダーの遅さに辟易していたこと及び毎年アップグレードしていた同ソフトがV13より、急激な値上げで、相当に頭にきていた。そんなことで、評判のDreamWeaverの体験版を試すことになった。DreamWeaverについては、何せ高額なので、初めはそれほど使うつもりはなかったのだが・・・。 体験版をインストールして、速さに感激。ローカルサイトの読み込みやファイル名の変更・削除の速さは、HPビルダーと比べるのが、ばかばかしいほど速い。DreamWeaverの機能面はまだ未習得な部分が多いが、これは凄いといった部分が多々あり、即座に購入を決める。
DreamWeaverCS4 と HomePageBuilderV12(2008年) の比較
DreamWeaverは使い始めたばかり、ホームページビルダー(HPB)は、V2からV12(2008年版)迄、毎年必ずバージョンして使ってきた。HPBについては、HTML中心で編集してきたので、デザイン編集画面の使い易さは良く分からないので、起動や更新の速さ・編集機能・CSS等で記述ししている。
・テスト環境
テストサイトの規模:某NPO団体で、約125MBのかなり大きなサイト
テストマシーン :Core2Duo 2.66GZ Memory2G OS:WindowsVISTA HOME
サイトの新規作成は、初めから作成する場合、差は気にならいと思うが、読み込み速度はHPBの遅さには参ってしまう。同一サイトを連続して作業する場合は、最初の1回だけなので、我慢もできるが、サイトを切り替えたり、一度終了してしまうとその遅さにイライラがつのる。 ファイル名の変更は、この遅さははっきりいって、HPBは使い物にならない。
- 速度測定項目
- DW
- HPB
- 速度差
- サイト新規作成
- 50秒
- 360秒
- 7.2倍
- サイトの読込
- 9秒
- 141秒
- 15.7倍
- ファイル名変更
- 5秒
- 115秒
- 23倍
1)コード編集
(1)親タグの選択:例えば、divタグの行を選択し、「親タグを選択」ボタンを押すと、選んだボックス内のソースコード全体が反転表示して選択出来る状態になる。「table」や「tr」、「td」も同様で、その範囲内のまとまりが選択状態に表示される。この機能によって
☆ボックス内ボックスなどデザインが崩れた場合のチェックに非常に便利
☆ボックスやテーブル全体・行・列などのコピー貼り付けや削除などで簡単に間違えなく出来る。
☆選択した範囲を折りたためるので、コード画面の表示が短縮され、特定行にスクロールする手間が大きく削減される。
注)タグ記述上の注意として、開始タグと終了タグは、1行で。
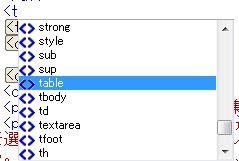
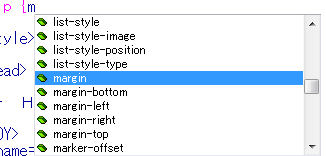
(2)入力補助機能:例えば、「table」 と入力したい場合、タグt と入力すると下図(左)のようなボックスが表示されるので、tableが選ばれている状態でEnterKey又は、ダブルクリックでコード入力が出来る。cssも同様で、p {margin と入力したい場合、p {m と入力すると、下図(右)のようなボックスが表示されるので、上下の矢印キーで入れたい文字列を選択して入力出来る。


終了タグは、「table」の場合、終了位置に、タグ/ と入力するだけで、自動的に「/table」 と入力してくれるのでとても楽だ。
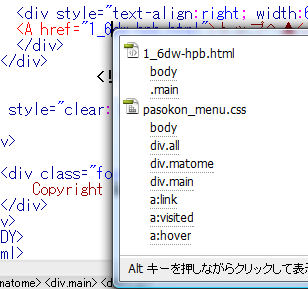
(3)コードナビゲター:タグ内の任意の場所をクリックすると、コードナビゲーターを表示するマークが現れる(下図)。

タグ内の任意の場所をクリックすると左図のマークが現れる。このマークをクリックすると、下図のコードナビゲーターが表示される。 このマークをクリックすると、

これは、htmlのmainブロックにあり、css上では、mainの上がmatome、その上がallとなる。例えば、表示されたナビゲーターのcssのa:linkをクリックすると、その該当行のコードの位置に移動し、確認や変更も可能となる。

a:linkの前に、カーソルがついて、そのcss行が表示されるのである。何とも、念が入っている。完全css対応ということか。
2)デザイン編集
(1)コードナビゲーター:これは、コード編集と同様で、クリックしたブロックのcssが表示される。
(2)テキスト編集
☆段落:EnterKeyを押すと自動的に「p」と「/p」が入り、尚かつ前の行のcssスタイルを引き継いで挿入してくれる。例えば、
テキスト文字がhtmlで以下のようになっていた場合、
「p class=”level2″」文字「/p」 は、デザイン画面では「文字」と表示されるので、その文字の最後でEnterKeyを押すと、
「p class=”level2″」 「/p」 と自動で挿入される。
尚、単純な改行をしたい場合は、「ShiftKey」を押しながら、EnterKey。
