12.css3 背景画像の部分的な半透明化など Chap 5-8,9,10
学習書の「sample_a」(Chap5_1-10)を表示しソースコードを見て下さい。
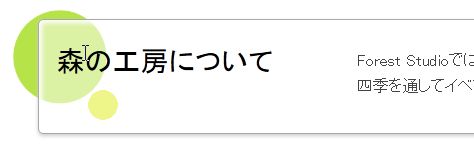
背景画像のサイズ、複数画像、半透明化
2つの同一サイズ(縦横150PX)画像を背景画像として、サイズを各変えて配置し、枠の内側を半透明にする方法。

CSS記述
|
1 2 3 4 5 6 7 8 9 10 11 12 |
div#container {... background-image: url(circle.png), url(circle-yellow.png); background-repeat: no-repeat; background-position: 15px 420px, 90px 500px; background-size: 94px 94px, 30px 30px;} 略 article header {... -webkit-box-shadow: 0px 2px 3px #cccccc, 0px 0px 4px 3px #ffffff inset; box-shadow: 0px 2px 3px #cccccc, 0px 0px 4px 3px #ffffff inset; background-color: rgba(255,255,255,0.5);} |

一番目画像 → 左から15px 上から420px 二番目画像 → 左から90px 上から500px
カラー指定の rgba の4桁目aは、alphaの略で透明度を指す