20.html5 htmlで描画・SVG(Scalable Vector Graphics) Chap 8-2
学習書の「sample_a」(Chap8_2)を表示しソースコードを見て下さい。
SVGによる描画
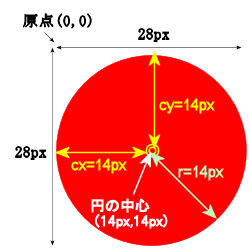
SVGを利用することで、下図のような円を描画することが出来る。SVGは、XMLで記述されたグラフィック言語でPCの「イラストレータ型」のベクタータイプである。ベクター型の利点は、ビットマップタイプに比べ斜線や円の輪郭がぼけない点。

HTML5への組込記述
|
1 2 |
<svg width="28" height="28" xmlns="http://www.w3.org/2000/svg"> <circle cx="14" cy="14" r="14" fill="#880000" /> |

「circle」タグで原点からの中心点を指定し、そこからの半径をする。
・中心点:横位置・cx=14px 縦位置・cy=28px
・中心点からの半径:r=14px
