WordPressサイト作成にあたって個人的備忘録
01 PlugIn必須のwp_head()
プラグイン(PlugIn)を利用するためには、「wp-head()」なるものを記述しないと多くのPlugInは正常に動かない。以下のphpをheadから/headの間に記述するが、通常は/headの前。
|
1 |
<?php wp_head(); ?> |
02 ウィジェット有効化
|
1 2 3 4 |
<?php // ウィジェット register_sidebar(); ?> |
03 アイキャッチ画像・ページ毎にヘッダー画像を変える
|
1 2 3 4 |
<?php add_theme_support('post-thumbnails'); set_post_thumbnail_size(800,180,true); ?> |
2.ヘッダー画像の表示部分を以下のようにする
|
1 2 3 4 5 6 7 8 |
<?php if (has_post_thumbnail($post->ID)): ?> <p><?php echo get_the_post_thumbnail($post->ID); ?></p> <?php else: ?> <p><img src="<?php header_image(); ?>" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" /></p> <?php endif; ?> ?> |
1)挿入したいページを編集画面で開き、アイキャッチ画像の「アイキャッチ画像を設定」をクリック
2)「自分のコンピューターからメディアファイルを追加」で、
「コンピュータ」からでローカルPCの画像アドレスを指定。
3)配置:中央 サイズ:フルサイズ
4)「アイキャッチ画像として使用」クリック
5)「変更を全て保存」をクリック
6)「アイキャッチ画像設定」のボックスを閉じる
7)固定ページの「アイキャッチ画像」に所に入れた画像が表示される。
04 条件分岐特定頁出力、複数頁指定
以下は、ヘッダー画像を「特定ページ出力」を使って、他のページと異なるヘッダー画像を表示している。尚、header.phpをファイル名を変えて3個作成して使い分けても良いかも!
ページタイトルの部分は、ページID番号もOKです。
|
1 2 3 4 5 |
<?php if(is_page('ページタイトル')): ?> 上記ページでの出力 <?php else: ?> 上記以外での出力 <?php endif; ?> |
|
1 2 3 4 5 6 7 8 9 |
<?php if(!(is_page('サイトトップ'))): ?> <?php if(is_page('253') ): ?> <img src="<?php bloginfo('template_url'); ?>/header-memo.jpg" alt="*" class="img_100per"> <?php else: ?> <p id="image"> <img src="<?php bloginfo('template_url'); ?>/header-new.jpg" alt="*" width= "99%" height= "auto"> </p> <?php endif; ?> <?php endif; ?> |
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php if(is_page('82')): ?> ページID=82の処理 <?php elseif(is_page('84')): ?> ページID=84の処理 <?php endif; ?> <?php if(is_home() || is_front_page()): ?> <h1>トップ頁の時</h1> <?php else: ?> <h1>トップ頁以外の時</h1> <?php endif; ?> |
複数頁に同じ処理をしたいとき
|
1 2 3 4 5 |
<?php if(is_page(array('ページID1','ページID2','ページID3'))){ echo('内容'); }else{} ?> |
05 ログイン出来ない時
|
1 |
http://WordPressのインストールurl/wp-login.php |
06 メニューの作成と表示
1)カスタムメニューの有効化:「functions.php」ファイルに記述
|
1 2 |
// カスタムメニュー register_nav_menus(array('navigation' =>'ナビゲーションバー')); |
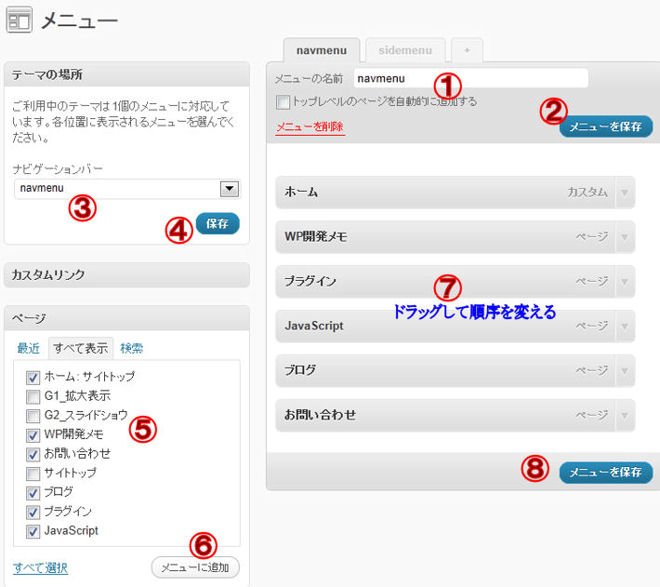
「管理画面」→「メニュー画面」で「メニューの名前」欄で名前を付けて、「メニューを保存」
「ページ」で「全て表示」し、メニューにするページを選択し、「メニューに追加」。
右側にメニューが追加されるので、表示順はドラッグして変更する。

該当ページテンプレートの表示位置に以下の構文を入れる
|
1 |
<?php wp_nav_menu(array('theme_location' => '2)で付けたメニューの名前')); ?> |
・サイドバーを増やす参考サイト:http://c-graphiate.com/?p=172
上記で出力された状態は、「ul li」のリスト形式なので、メニューの体裁を付ける(レッスンブックでは)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/* ナビゲーションバー */ div#nav {clear:both; width:100%} div#header {margin-bottom: 0} div#nav ul {background-color: #000000; padding: 8px 0; margin: 0 0 20px} div#nav li a {font-size: 0.75em; color: #ffffff; text-decoration: none} div#nav li a:hover {color: #ffaa00} div#nav li {display: inline; list-style-type: none; border-right: solid 1px #ffffff; padding-left: 15px; padding-right: 15px} |
このページ(WP開発メモ)は、単純にメニューのリスト(Pタグ)で、phpファイルを作成し、ページテンプレートのメニュー挿入位置に以下の構文で読み込んでいるだけ。ページの一部(メニュー)をphpファイルとして利用しているのでパーツテンプレート方式としている。
1)任意のファイル名でリンクを含めてメニューリストを作成し、アップロード
|
1 |
<?php get_template_part('memomenu'); ?> |
07 固定ページへのリンク
|
1 |
<a href="<?php echo get_permalink(253); ?>">WP開発メモ</a> |
08 固定ページ中心の設計
☆ デザインレイアウトが異なるページに、そのページ用の「ページテンプレート」が必要
☆ デザインレイアウトが違えば、「スタイルシート」の記述もページテンプレートに合わせた工夫が必要
WPの開発要領として、
1.プラグイン:WPには非常に多くのプラグと呼ばれるサブプログラムがあり、ほとんどが無料で利用できる。
2.ネット上には、WP関する情報が非常に多い、是非この情報を利用したい。
3.php言語については、勉強するに越したことはないが、ネット情報やWPレッスンブックの情報で普通のサイトは充分作成できる。また、多くのphpテンプレートがネット上に公開されているので、是非活用したい。
09 記事表示のループタグ
|
1 2 3 4 |
<?php if(have_posts()):while(have_posts()):the_post(); ?> <?php the_title(); ?> <?php the_content(); ?> <?php endwhile;endif; ?> |
記事があれば記事タイトルと内容、なければ「記事がありません。」の場合、
|
1 2 3 4 5 6 |
<?php if(have_posts()):while(have_posts()):the_post(); ?> <?php the_title(); ?> <?php the_content(); ?> <?php endwhile;else: ?> <p>記事がありません。</p> <?php endif; ?> |
10 最新更新日の表示 2019-7-26 修正
|
1 2 3 4 |
<time><?php the_modified_date('Y-m-d'); ?>更新<time> <!-- Validation:エラーとなる --> <time datetime=<?php the_modified_date('Y-m-d'); ?>> <!-- Validation:エラーの回避 --> <?php the_modified_date('Y-m-d'); ?> 更新</time> |
Validation:W3C Markup Validation Service
timeタグを使うと検索エンジンが収集します。
11_wp_head 謎の隙間
|
1 |
add_filter( 'show_admin_bar', '__return_false' ); |
12_Counterize2の初期値
|
1 |
<?php $num = 1000 + counterize_getamount(); echo $num; ?> |
13_カレンダ・カスタマイズ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/* カレンダー */ .widget_calendar h2 {display: none} #wp-calendar {font-size: 0.875em; empty-cells: show; margin: 10px auto 0; width: 190px; color: #ffffff; border-collapse: collapse;} #wp-calendar a {color: #ffffff} #wp-calendar td, #wp-calendar th {text-align: center; border: solid 1px #0c8bcd; } #wp-calendar caption {font-weight: bold; text-align: left; border-bottom: solid 1px #ffffff; padding-bottom: 8px; margin-bottom: 8px} #wp-calendar #prev {text-align: left; padding-top: 3px} #wp-calendar #next {text-align: right; padding-top: 3px} |
14_パンくずリスト
閲覧中のページがサイトのどの位置かを示す、お馴染みのパンくずリスト。
注意点:固定ページ一覧の階層を正しくしないと、表示が思うようにならない。
|
1 2 3 4 5 6 7 |
<!-- パンくず リスト --> <a href="<?php echo get_option('home'); ?>">TOP</a> > <?php foreach ( array_reverse(get_post_ancestors($post->ID)) as $parid ) { ?> <a href="<?php echo get_page_link( $parid );?>" title="<?php echo get_page($parid)->post_title; ?>"> <?php echo get_page($parid)->post_title; ?></a> > <?php } ?> <?php the_title(''); ?> |
15_削除出来ないpタグ、brタグ
設計と異なって 予定を超えた上下にスペースが出来てしまう問題。やっかいなのは、「テーマの編集」(テキスト)やプラグインエディター(wp editerなど)でも表示され無いため、削除する事が出来ない。ページのソースコードを表示することで、思ってもいないタグが挿入されている。
これらの余分なタグを削除する方法は、「functions.php」に以下の構文を入れ事で対応出来る。
|
1 |
remove_filter('the_content', 'wpautop'); |
16_バージョン情報を取得
WordPressのバージョンを取得して、ページに表示します。
|
1 |
<?php bloginfo('version'); ?> |
17_WP_文字化け(ハイフン)
WordPressでハイフン(マイナス記号)が正しく表示されない。原因は、WordPressの自動変換機能が働くため、のようです。ハイフンはエンダシュになるということで、これ以外にも幾つかあるようですが、筆者が当面困っているハイフンについて記述しています。
以下は、リストタグにハイフンを1桁から6桁まで入れて表示した例。
- 行番
- ハイフン・1桁
- 2桁
- 3桁
- 4桁
- 5桁
- 6桁
- 1
- –
- —
- —
- —-
- —–
- ——
- 2
- -
- --
- ---
- ----
- -----
- ------
1行目は、<li></li>タグに、ハイフンをそのまま記述した場合の表示
2行目は、<li></li>タグ内に、ハイフンを<kbd></kbd>タグで囲んだ場合の表示
文書中にHTMLのコメント挿入は、以下のように記述。
<kbd><!– comment –></kbd>
この問題に対して、WordPressの自動変換を停止させるなどで対応する方策が諸先輩によって記述されています。
18_テンプレートでコメントが入らない
テンプレートのHTML文の中にコメントを挿入したいとかテスト中なので一部分を無効にしたい等の場合、コメントタグ<!-- -->の中にphp文があると、デザインが崩れるなどコメントアウト出来ない。
|
1 |
<!-- <?php //get_template_part(--) --> |
上記のように、getの前に//を入れて、phpを無効にする。
19_style.cssファイル破損
誤操作でstyle.cssファイルの内容に他のデータが入って全く元のデータが喪失。一瞬、参った!!。
夕食の仕度時間で対処は食後ということで一旦中断。晩酌後、とにかく作り直しは避けたい、ネットで検索、その中に「GoogleChome」のディベロッパーツールでstyle.cssを読み込んでいるcss内容をコピーして修復する方法が記述されていた。この方法で、一瞬にて復元に成功。
WordPressの開発で、普段のページ編集は「Firefox」を使い、表示の確認やテーマ編集に「GoogleChome」を利用している。Googleで強制リロードしていなかったのが幸いであった。
助けて頂いたサイト 「つねずネット様」 →
