4.html5ページの論理構造・セマンティック・マークアップ Chap3
WEBの構造を分かり易くした新しいタグ
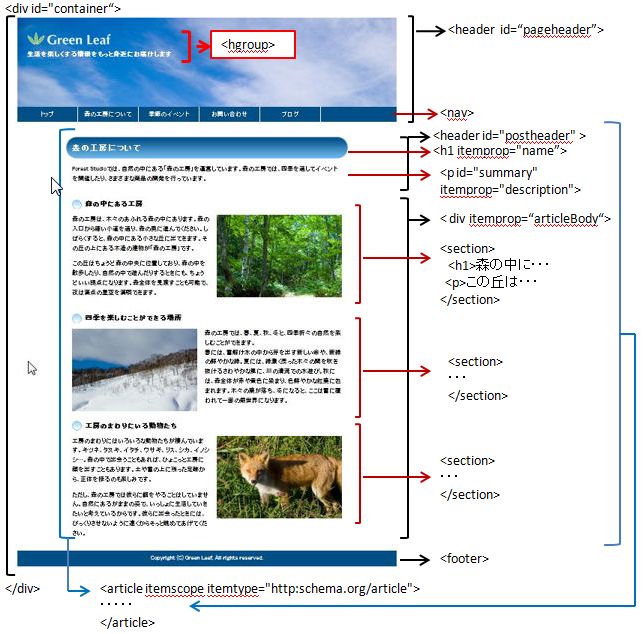
下図のような新しいタグや属性の使い方が記述されている。
詳しくは、学習書の「sample_a」(Chap-3)を表示しソースコードを見て下さい。下図をクリックでPDFファイル。
新しく追加された主なタグ
- 新しいタグ
- マークアップ出来る情報
- article
- 独立したコンテンツ
- nav
- ナビゲーション
- section
- 一般的なセクション
- aside
- 補足・関連情報
- hgroup
- 見出しのグループ
- header
- ヘッダー
- footer
- フッター
- figure
- 図表、画像
- figcaption
- 図表、画像のキャプション
- time
- 一時
コンテンツの種類を指定
- itemtype属性の値
- コンテンツの種類
- Article
- 記事全般
- BlogPosting
- ブログ記事
- NewsArticle
- ニュース記事
- ScholalyArticle
- 学術記事
microdata(マイクロデータ)によるメタデータの付加
|
1 2 3 4 |
<!-- コンテンツ --> <article itemscope itemtype="http:schema.org/article"> <header id="postheader"> <h1 itemprop="name">森の工房について</h1> |
itemprop属性
- itemtype属性の値
- 指定内容
- name
- タイトル
- description
- 説明/概要
- image
- 画像
- url
- URL
- articleBody
- 本文
- dateCreated
- 作成日
- dateModified
- 更新日
- datePublished
- 公開日